Как сделать карту на основе OpenStreetMap с собственными стилями на собственном хостинге.
Что понадобится:
- Интернет-доступ к сайту openstreetmap.org
- Бесплатная программа Maperitive
- Javascript-библиотека leaflet.js
- Ваш любой хостинг с возможностью раздачи статических файлов.
Введение.
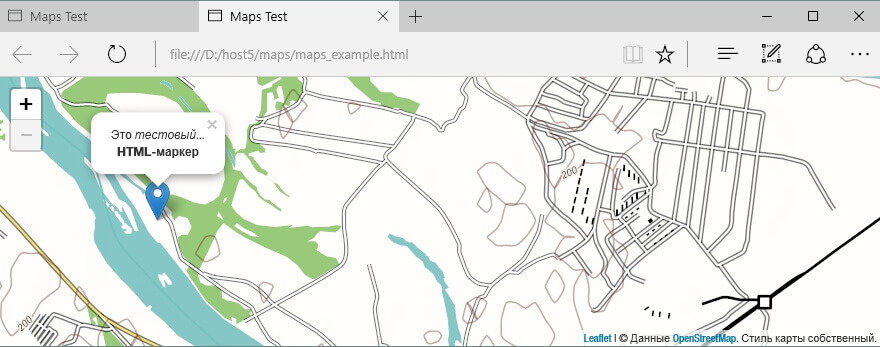
Многие компании имеют интересную для клиентов информацию, которую возможно отобразить на карте. Это не только где находятся офисы или как к ним добраться, но и, например, карты производственных комплексов, или, разнообразные городские каталоги (скажем, недвижимости), сильно зависят от карт. Слева пример результата, который будет описан в статье: карта для гипотетического сайта гипотетического похода с пикником.
Шаг первый: экспорт карты.
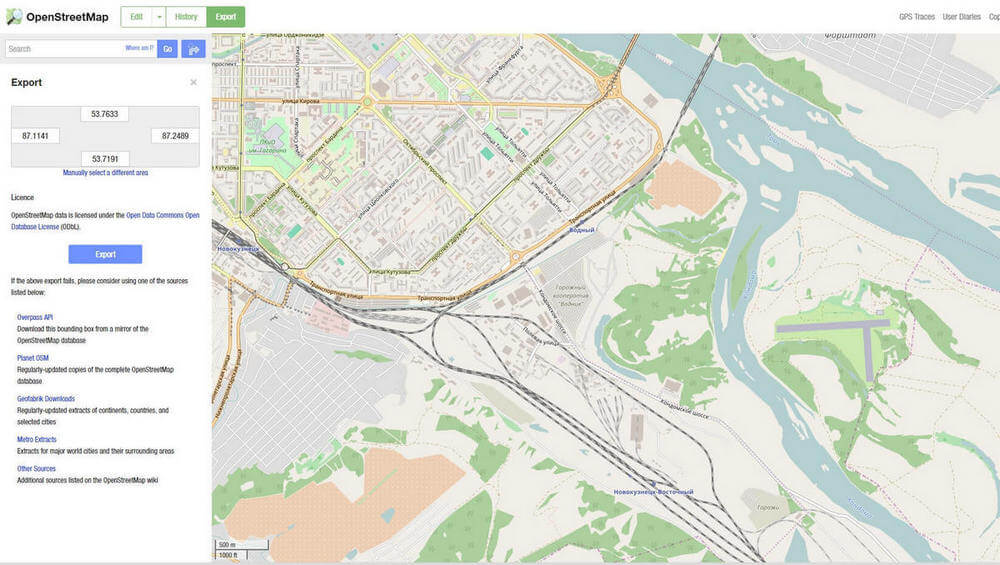
Загляните на openstreetmap.org!
Выберите необходимую для экспорта прямоугольную область на экране и перейдите во вкладку «Экспорт». Там вы можете отрегулировать в координатах ту область, которую необходимо экспортировать, после чего смело экспортируйте.
Начнется загрузка файла map.osm. Это - векторные данные карты необходимой области в формате XML.

Шаг второй: загрузка карты.
Настройки слоев карты.
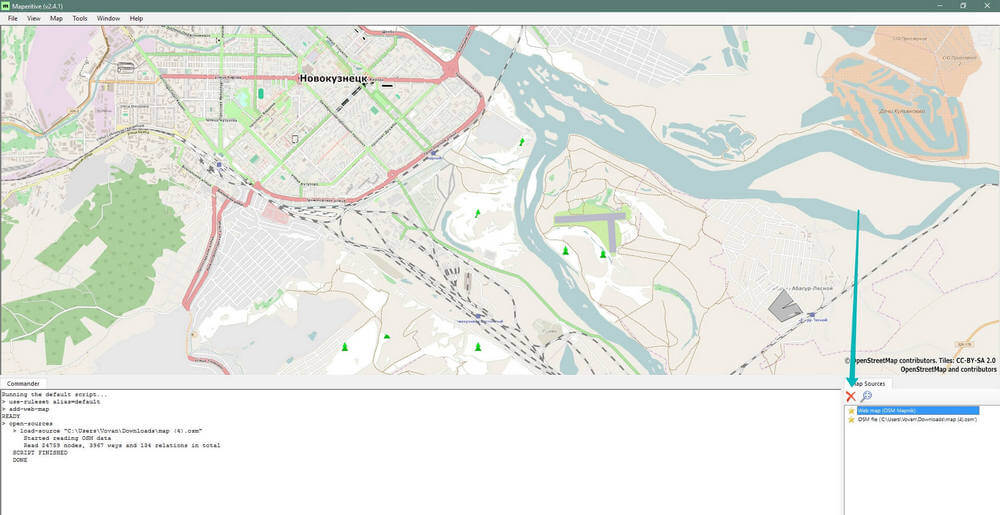
Откройте загруженный osm-файл в программе Maperitive, затем удалите загруженный по умолчанию с сайта OpenStreetMap слой (он самый первый). Вы должны будете увидеть только ту область, которую вы загрузили.
Программа Mapertive имеет много интересных возможностей, и мы воспользуемся некоторыми (запуск следующих функций отрабатывает только на видимой области карты):
- Выберите в меню Tools пункт Generate HillShading (Igor) - и вы получите слой с затемнением карт в соответствии с рельефом.
- В меню Tools выберите пункт Generate Relief Contours - и вы получите контуры рельефа с подписанными высотами.

Шаг третий: стилизация.
Изменение стилей карты.
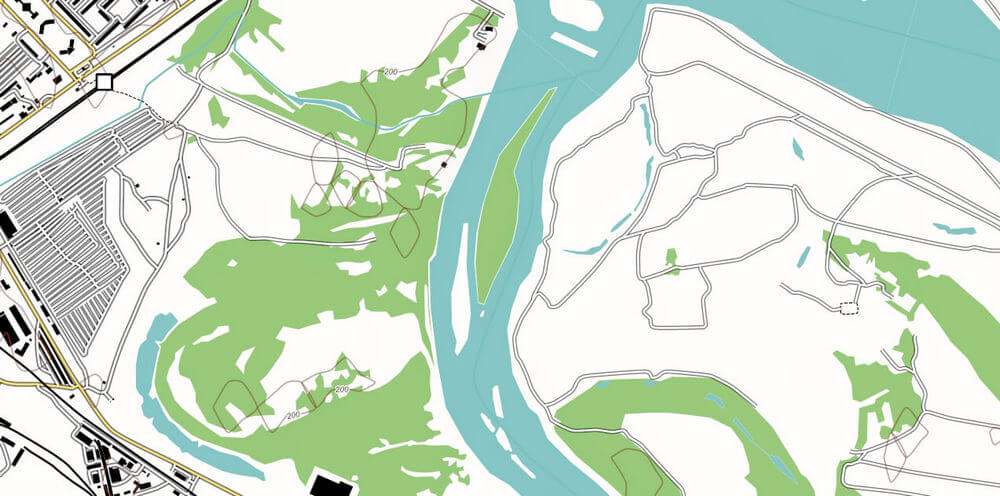
Программа Maperitive может стилизовать карты с помощью файлов правил (mrules). Для примера, повыбирайте различные в меню Map и пункте Switch To Rules. Их также возможно и отредактировать. В этом примере для редактирования (Map -> Edit Rendering Rules) был выбран предустановленный стиль Hiking. Редактирование правил откроется в текстовом редакторе по умолчанию.
Стили редактировать несложно, если вы знакомы с английским (а если вы знакомы со стилями CSS - то вам многое покажется знакомым, хотя это и другой формат). Перейдите к строке 481 со значением для fill-color и установите его значение в #8DC56C white 10% (более темный зеленый цвет). Вы увидите как на карте парковый лес станет более тёмным.
Для более удобного поиска цветов, которые необходимо поменять, проще всего пользоваться какой-либо экранной пипеткой, например, бесплатным ColorPic.

Шаг четвертый: генерация тайлов.
Тайлы - растровые изображения карты.
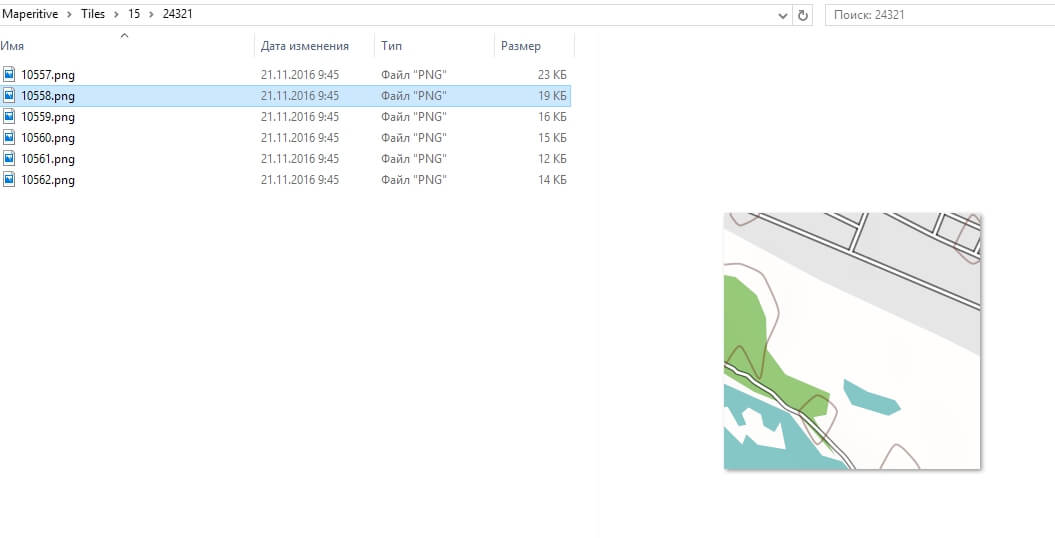
Выберите в Maperitive ту область, которую хотите сгенерировать в виде растровых тайлов, и командной строке (внизу под окном журнала действий) наберите generate-tiles minzoom=13 maxzoom=18. 13 и 18 это соответственно минимальное и максимальное приближение, которые в свою очередь могут быть от 1 до 20. По запуску команды в директории Tiles (там куда установлен Maperitive) будут появляться сами тайлы (изображения) карты. Это достаточно длительный процесс. Его результат - png-файлы, которые занимают достаточно прилично места.
При желании, их возможно пересжать в формат jpg с небольшими потерями (например с помощью бесплатного приложения FastStone).

Шаг пятый: HTML-код карты.
Последний шаг.
Скопируйте файлы на хостинг, в том числе файлы библиотеки leaflet.js (leaflet.css, leaflet.js, директорию images). Затем используйте следующий код, указанный по ссылке http://pastebin.com/VH59NYpC, чтобы отобразить карту в браузере:

Заключение.
Вот так за несколько шагов мы создали собственную стилизованную карту, которую можно разместить на собственном хостинге - и отображать на сайте. Естественно, этот метод не подойдет, если вам нужно часто обновлять картографические данные, но часто это и не требуется. Ваши клиенты всегда заметят тематическую карту на сайте, и это произведет благоприятное впечатление и повысит уникальность сайта относительно других. Как видите, это совсем несложно!











